Download Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://best-feeds-34.blogspot.com/2021/06/bundle-svg-webpack-235-file-include-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack is a module bundler.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Download List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.

How To Bundle A Simple Static Site Using Webpack Sitepoint from uploads.sitepoint.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File At the moment when i writing this guide. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Browse other questions tagged css svg webpack is a module bundler. Webpack url loader not working. Javascript queries related to webpack svg loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF Webpack 5 asset modules makes possible to throw out some habitual loaders because its when webpack 5 will come out? Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
Webpack used to be a frustrating and overwhelming beast to me. SVG Cut Files
Free Svg Wine Bundle Svg Dxf 13 Designs Free Svg File Loader Webpack Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago.
Loading Images In Webpack Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Is Webpack Packaging Too Slow Try The Bundleless Mode Alibaba Cloud Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Reactjs Webpack And Asp Net Core Sensible Dev for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Corgi 10 Head 90 Butt Svg Cut Files Download Bundle Svg Webpack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
How We Reduced Our Initial Js Css Size By 67 Blog Fider for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Svg Inline Loader Webpack for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Example Vue Js Jsx And Typescript Application for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Webpack is a module bundler.
Incorporting Webpack Into A Wordpress Theme Part 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Getting Started With Webpack Part 6 Working With Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
A Template For Asp Net Mvc Web Api With React Js Webpack A Hobby Blog For A Hungry Soul Ramesh S Personal Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Example Vue Js Jsx And Typescript Application for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago.
Creating Svg Line Chart With Preact By Ahmed Mahmoud Codeburst for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Bundler Toast Ui Make Your Web Delicious for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
The Webpack Way To Load Svg Issue 595 Webpack Webpack Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Writing A Static Site Generator With Mdx Webpack Max Schmitt for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Tree Shaking Font Awesome Icons Spencer Miskoviak for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
2.0.0 • public • published 5 months ago. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. I have my webpack.config set up correctly with the file loader.
Decrease React App Bundle Size Using Webpack Merge Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
How To Load Image Files With Webpack File Loader Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
How To Bundle A Simple Static Site Using Webpack Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Usage Personalwiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
Download Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Free SVG Cut Files
Webpack Svg Spritely Npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Take You Deep Unlock Webpack Series Optimization Develop Paper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Webpack Whenever Learning Any New Tool First By Sudarshan Shinde Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Typeerror Arguments I Apply Is Not A Function Error When Working With Webpack Waldek Mastykarz for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
Webpack Url Loader Dynamic Public Path Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
Starting With Webpack From Scratch Netlify for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
Module Bundling With Webpack An Introduction for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
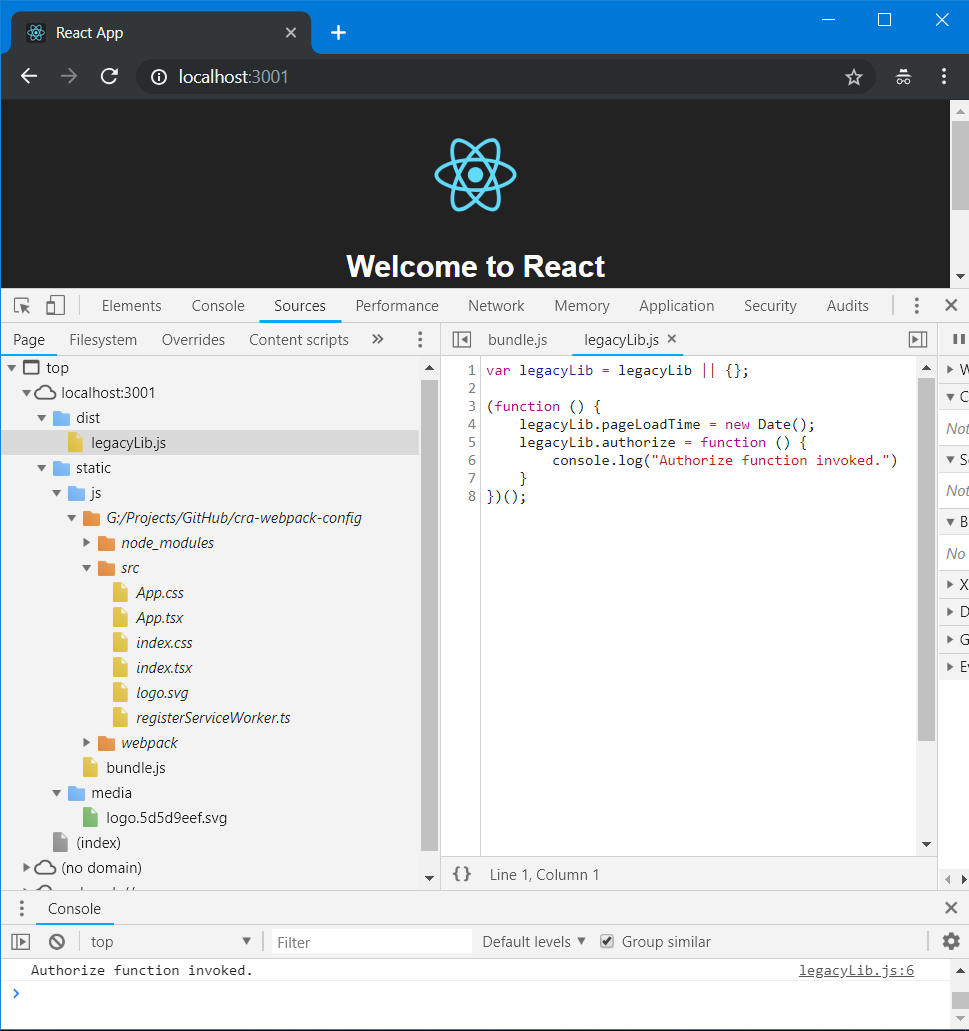
Customize Webpack Configuration Of React App Created With Create React App By Rashiduddin Yoldash Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Getting Started With Webpack Part 6 Working With Images for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
2.0.0 • public • published 5 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack React Wordpress A Modern Development Stack Modern Tribe for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Take You Deep Unlock Webpack Series Optimization Develop Paper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
Usage Personalwiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Using Webpack With Phoenix And Elixir for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Load Time Optimization Techniques For React Apps for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Loading Fonts With Webpack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Corgi 10 Head 90 Butt Svg Cut Files Download Bundle Svg Webpack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Setting Up Webpack 4 For A Project Auralinna Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Example Vue Js Jsx And Typescript Application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Webpack is a module bundler.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
The Webpack Way To Load Svg Issue 595 Webpack Webpack Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 235+ File Include SVG PNG EPS DXF
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.

